Die Verwaltung mehrerer Social-Media-Konten kann überwältigend und zeitaufwändig sein.
Marke2Social begegnet dieser Herausforderung durch die Bereitstellung einer einheitlichen Plattform, die Folgendes vereinfacht:
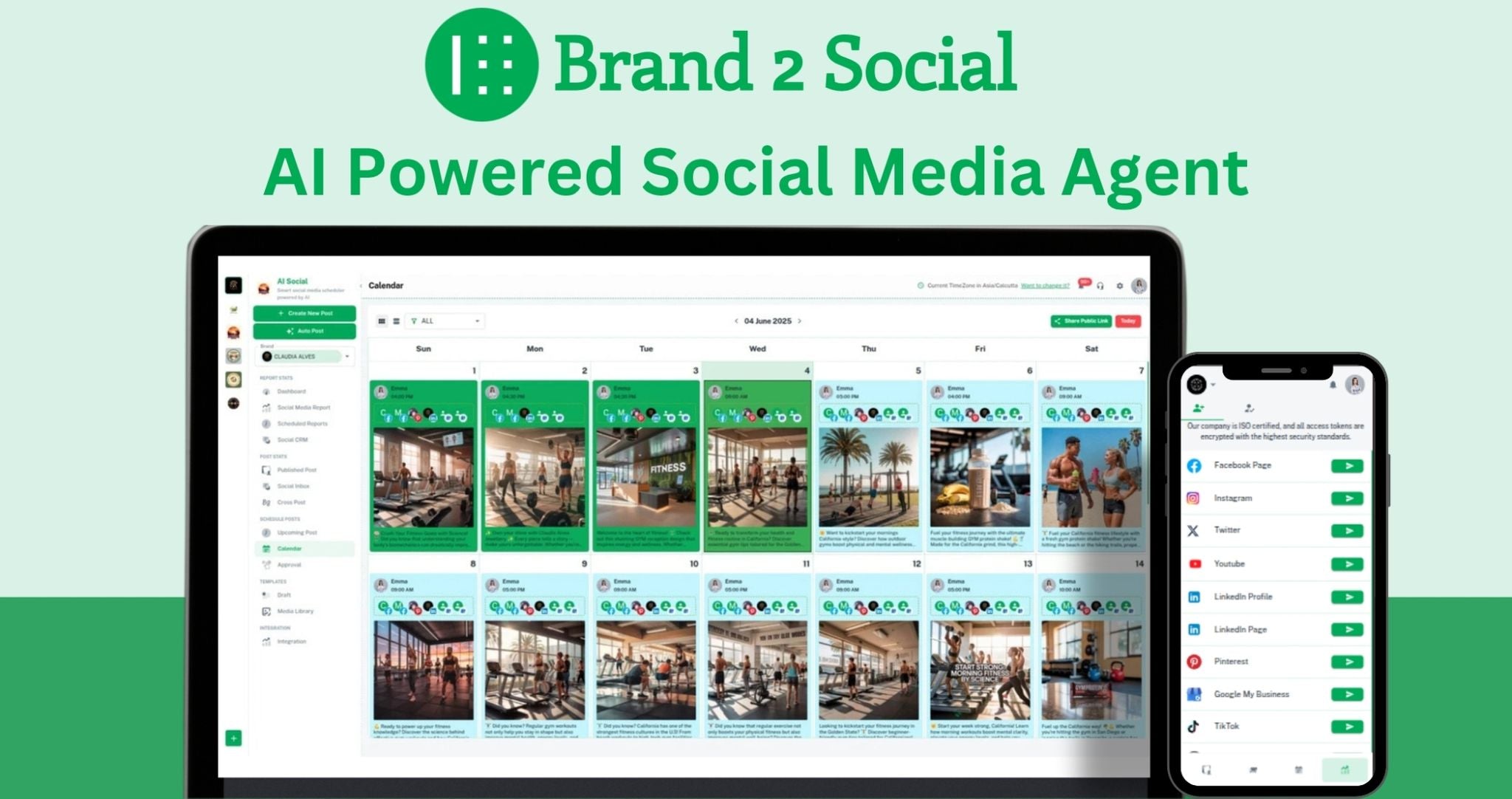
- Inhaltsplanung: Planen und veröffentlichen Sie Beiträge auf verschiedenen Plattformen von einem einzigen Dashboard aus.
- Einbindung des Publikums: Überwachen und beantworten Sie Kommentare, Nachrichten und Bewertungen, ohne zwischen Konten wechseln zu müssen.
- Leistungsverfolgung: Analysieren Sie Metriken, um die Wirksamkeit von Social-Media-Strategien zu beurteilen.
Perfekt für Agenturen und Unternehmen!
Mit Funktionen wie Terminplanung, Berichterstellung und Zusammenarbeit zwischen Kunde und Team. Brand2Social vereinfacht die Verwaltung mehrerer Konten und Marken.
Planen Sie ganz einfach Beiträge, Kommentare und Likes auf Plattformen wie Facebook, Instagram, Twitter, LinkedIn und YouTube. Mit automatisierte häufige Nachrichtenantworten und Zusammenarbeit in Echtzeit, es war noch nie so einfach, Ihre soziale Präsenz aufrechtzuerhalten.
Nutzen Sie die Vorteile der Multi-Channel-Planung und -Veröffentlichung, White Labeling mit benutzerdefinierter Domain und einem globalen Posteingang für alle sozialen Kanäle.
Verbessern Sie Ihre Social-Media-Aktivitäten noch heute mit Brand2Social. Probieren Sie es aus und überzeugen Sie sich selbst vom Unterschied.
Brand2Social bietet tolle Funktionen

- Beiträge neu planen, bearbeiten, löschen, entwerfen und veröffentlichen
- Nachrichten verwalten von allen Ihren Social-Media-Konten an einem Ort
- Google Business-Bewertung & Fragenmanagement
- Genehmigungsworkflow zur Inhaltsmoderation
- E-Mail-Benachrichtigungen für Updates
- Kalenderansicht um alle geplanten Beiträge anzuzeigen
- White Label- und CNAME-Funktionen auf Ihrer benutzerdefinierten Domain
- Berichte für alle Ihre Konten
- Bericht planen zu E-Mails
- Massenupload aus CSV
- Erster Kommentar veröffentlichen
- Kundenzustimmungl (Arbeitsablauf)
- Benutzer- und Rollenverwaltung
Kommende Funktionen:
- Verwalten Sie ein soziales Medium. Andere automatisieren (Cross Posting)
- RSS-Feed zum Posten.
Social Media Manager können Kunden effizient verwalten, indem sie für jeden Kunden eindeutige Marken erstellen und Benutzern unterschiedliche rollenbasierte Berechtigungen erteilen.
Wie funktioniert die Terminplanung?

- Beiträge planen auf mehreren Social-Media-Plattformen
- Beitragsinhalte und Medien individuell bearbeiten und verwalten
- Sehen Sie alle Ihre geplanten Beiträge in einem Kalenderansicht
- Speichern Sie Ihre Inhalte mit Entwürfen zur späteren Verwendung oder als Vorlage
- Verwalten Sie Fotos und Videos in einem Mediathek für zukünftige Beiträge
- Vorschau wie Ihre Beiträge auf verschiedenen Plattformen erscheinen
- Inhalte und Medien ändern für einzelne Plattformen beim Planen von Posts
Sozialer Posteingang

Integration mehrerer Konten

- Verwalten Sie mehrere Social Media-Profile an einem Ort, wodurch es einfach wird, gleichzeitig zu interagieren und zu posten
- Untersuchen Sie, wie wichtig es ist, Überwachen und Bewerten Sie Leistungsindikatoren auf verschiedenen Social-Media-Plattformen um datenbasierte Entscheidungsfindung zu unterstützen
- Wir formulieren jede Nachricht in unseren Entwürfen sorgfältig um Emotionen zu wecken, zum Handeln zu motivieren und eine Verbindung zu unserem Publikum aufzubauen
-
Sie können automatisch Berichte planen, die täglich, wöchentlich oder monatlich an Kunden gesendet werden, mit Planberichte
White Label und CNAME (Agenturplan)

- Weißes Etikett: Gestalten Sie Brand2Social mit Ihrem Logo neu und passen Sie das Design der App an Ihren Stil an
- NAME: Verwenden Sie Ihre benutzerdefinierte Domäne, um Kunden Zugriff auf Ihre Markenplattform zu gewähren und ihnen die Anzeige des Genehmigungsworkflows zu ermöglichen.
Genehmigungs-Workflow (benutzerdefinierte Rollen, Benutzer)
Verwenden Sie Ihre benutzerdefinierte Domäne, um Kunden Zugriff auf Ihre Markenplattform zu gewähren und ihnen die Anzeige des Genehmigungsworkflows zu ermöglichen.

Referenzen
- „Wirklich gute App, sie plant nicht nur unsere Posts in allen wichtigen sozialen Medien wie Facebook, Instagram usw. Sie funktioniert sogar für YouTube und Pinterest, die nicht nur auf Text oder Bilder beschränkt sind. Bei der ersten Einrichtung können einige der Integrationen komplex sein, aber der Support war bisher sehr hilfreich (5/5)“ – Jorge Araújo
- „Als Agentur lieben wir die White-Label- und Domain-Mapping-Funktion!“ – James
- "Sie haben das beste Supportteam." - Level-Up-Ergebnisse
- „Der Inhaltskalender und die Teammanagement-Tools haben die Zusammenarbeit mit meinem Team einfacher denn je gemacht. Es ist perfekt, um organisiert zu bleiben und unsere Social-Media-Strategie im Griff zu behalten.“ – Sonal P., Digital Marketer
- „Die Plattform von Brand2Social ist intuitiv und die automatische Posting-Funktion hat mein Engagement in den sozialen Medien deutlich gesteigert.“ – Vikas R., E-Commerce Unternehmer
- "Brand2Social hat die Art und Weise, wie ich die Social-Media-Konten meines Unternehmens verwalte, komplett verändert. Die Möglichkeit, Beiträge zu planen und alles zu automatisieren, spart mir so viel Zeit!" - Anisha S., Kleinunternehmerin
- „Es ist großartig, mit der Social Inbox alle Nachrichten, Kommentare und Likes an einem Ort zu haben. Das macht die Verwaltung des Kundenengagements viel einfacher!“ – Deepa K., Kundensupport-Managerin